A typography video is a hugely popular video genre that combines animated texts with dynamic visual elements, vibrant colors, dazzling transitions, and upbeat music to capture viewers' attention. Kinetic typography videos are widely used in movie intros, promo videos, YouTube videos, etc. to add emotions and rhythm to the video.
Kinetic typography videos used to be created mainly by professional software like Adobe After Effects. However, nowadays, with user-friendly typography video makers online, everyone can create compelling typography videos with custom typography video templates.
So, in this tutorial, we will walk you through how to use FlexClip online typography video maker to create a compelling typography video and offer you plenty of actionable strategies and inspiring typography video examples.
Here is what you will learn:
How to Easily Create a Kinetic Typography Video by FlexClip Online
As a top-rated online typography video maker, FlexClip strikes a perfect balance between creating eye-catching typography videos and ease of use. You don’t need to use multiple keyframes and complex edits like those in AE to create a desiring text animation. All can be done through custom typography video templates and easy drag and drop of video elements on the intuitive timeline. Extremely user-friendly to beginners.
The feature-rich FlexClip online typography video maker
You can select from tons of typography video templates and all the video elements are fully customizable. You can easily drag and drops to customize the font, color, speed, style, size, layer, etc. of animated texts and other dynamic elements like shapes, illustrations, call-to-action animations, etc.





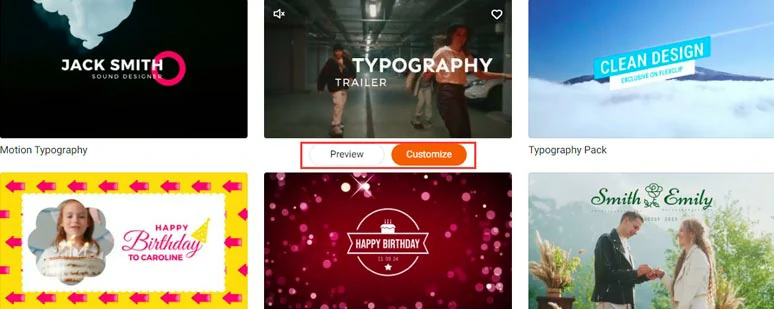
Select a typography video template.

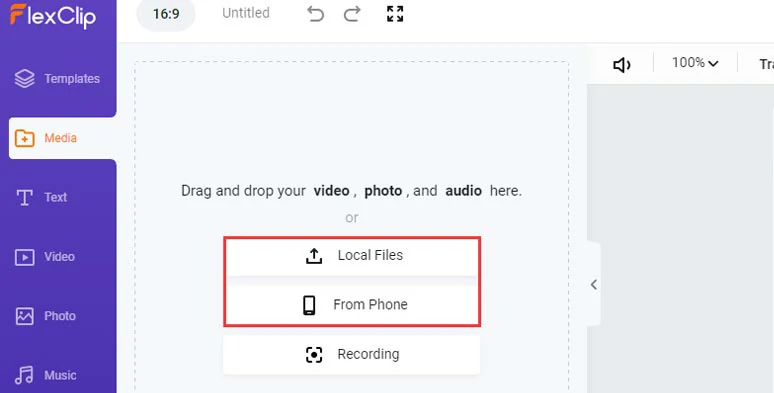
Upload your video assets to FlexClip.
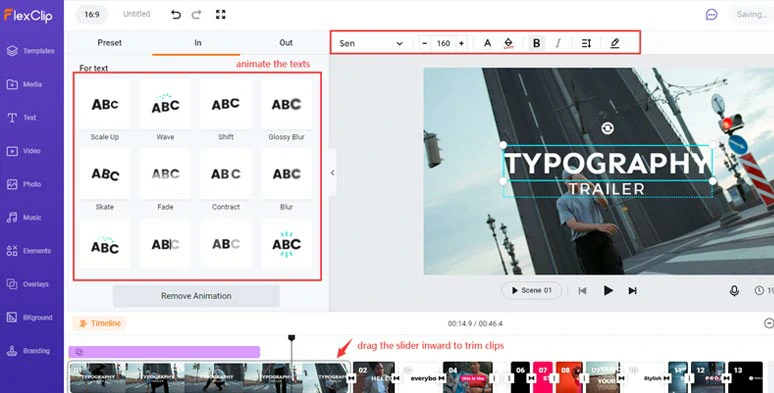
Double-click the pre-made text, you can customize the text, text styles, color, font, etc. Then click the Motion tab, where you can set the speed, direction, duration, and styles of how animated texts show up and disappear in the video like bounce, typewriter, glitter, stomp, flickering neon, etc.

Animate the texts with the styles you like.
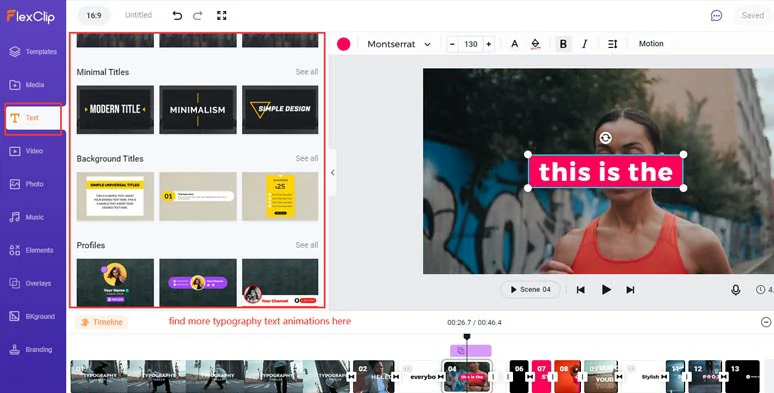
You may also click the Text tab and scroll down, you can select from hundreds of text animations in dozens of categories, such as social media, lower thirds, wedding, broadcast, news titles, minimal titles, speech bubbles, quotes, and callout titles, and search bar, etc. Feel free to get your creative juices flowing.

Find more typography text animations in the Text tab.
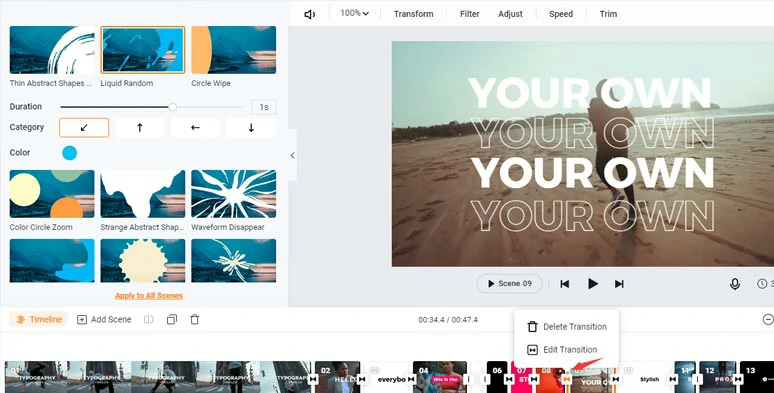
Video transition is another crucial element that works with animated texts to set the tone and vibe for a kinetic typography video.

Pair typography videos with cool video transitions.
FlexClip offers you 200+ video transitions, including cool liquid transitions, blur, zoom, fade, glitch, etc. You can customize the color, duration, and direction, style of the video transition to achieve the following cool results for your typography video.


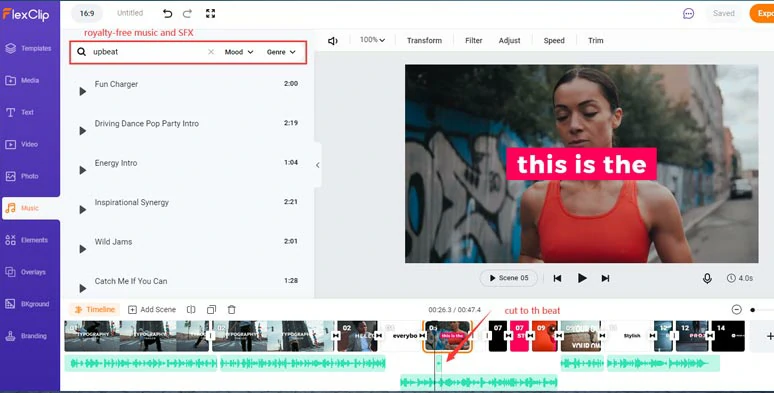
Another element that makes or breaks a geat typography video is the music. You can enjoy free access to 74,000+ royalty-free music and transition sound effects in the Music tab and easily add multiple audio tracks of music and SFX on the timeline to cut to the beat to create a thrilling typography video. It makes your edits 10x faster without worrying about copyright issues.

Add royalty-free music and SFX to the typography video and cut to the beat.
Done with the editing, click the Export button to download the video to your local PC or directly share it to YouTube, Google Drive, and Dropbox. Besides, a clickable link and embed code are also available for your blog, private share, or repurposing.
4 Great Practices for Making a KineticTypography Video
Since most of us are non-designers, so it is quite necessary to take a look at the 4 golden rules that define a quality typography video before we jump to the typography video maker.
1. Alignment
Alignment is an essential concept both in tyopgraphy and a typography video. You can make a cluster of texts easier to read by placing them left-aligned, center-aligned or right-aligned, or even justified.
Left-aligned texts are easier to read
If you have no idea how to properly align your texts in your video, the most popular and can't-go-wrong approach is the left alignment. Of course, rules can be broken especially when texts are combined with images or other elements in a video.
2. Hierarchy
When multiple words are shown on a single piece of paper or a frame of the video, how to guide viewers' eyes to read the most important information becomes a paramount issue. That's where hierarchy kicks in.
Give emphasis to different words to guide viewers’ eyes
You can make one or certain words bigger or bolder than the rest of the words. Or use a different color scheme, underneath color overly, font or alignment, etc. for the crucial words you wanna your viewers to see first. Don't forget to keep it simple.
3. Categorizing
A slightly different to alignment, categorizing is to put words legible and nicely arranged both semantically and logically. So, viewers can easily get the information in different categories.
Put words into different categories
4. Spacing
To further make your texts as comfortable to view as possible, you need to pay attention to the spacing issue, i.e.
Spacing is vital for the reading experience and has its aesthetics.
So, understanding these 4 great practices of typography videos will help you make a world of difference in making your typography video. In actual practice, very often you need to be more flexible and strike a balance between existing rules and your creativity.
Get Inspired by Award-winning Typography Video Examples
Well, apart from the theoretical and technical parts of typography videos, it's your creativity and imagination that make your videos truly stand out from the crowds. We handpicked 5 award-winning typography videos for you. Hopefully, they will be your source of inspiration.
1. "Curiosity", Made by Dan Palmer (1min)
Student Design Awards winner's typography video
Gee! In this typography video, Dan Palmer masterfully employed animated typography, charts, graphics, photos, animation, music, etc. to illustrate the importance of curiosity.
Pay attention to how capable he was by highlighting the main ideas with contrasting colors, sizes of the words, and font and animations in this video.
2. "Here's to the Crazy Ones--by Steve Jobs", Made by Apple (1min)
Steve's inspiring speech made with typography video
The simple yet powerful speech made by Steve Jobs echoed through the constant movement of dynamic typography.
Please notice how Apple intentionally uses different sizes of the words like "misfits, rebels, and troublers, craze ones" to salute those who can challenge authority by thinking differently.
Compared with speech alone, the dynamic typography video does leave viewers with a deeper impression of the key points of Steve's speech.
3. Opening of the Big Blockbuster Movie: Spider-Man (2min)
Classic display of typography video in Spider Man
The dramatic visual presentation, together with engaging audio, effectively gave audiences a clue that a spider hero was about to get on stage.
4. Lyric Video: You Need To Calm Down--Taylor Swift (2min)
Fancy typography lyric video
Colorful, bold, and captivating, Taylor Swift's fancy lyric video is a great example of how typography can go wild in a unique music video.
This typography video breaks the rule by using multiple colors and gradients background, gigantic fonts and graphics, etc. to urge a total stranger with a fiery temper to calm down in the early morning.
So in this case, so long as the exaggerated fonts and colors fit your theme, sometimes rules can be broken.
5. "Love Is…", Made by Jeremiah Warren
A typical example of how typography video evokes viewers' emotion
The best typography video we could find online to express what love is. The consistent warm color of fonts, vivid photos, and great background with texture and angelic voice and philosophical words touch your heart and make this video timeless.
If you want to evoke viewers' emotions and have them identify with your idea, in this case, choosing the right topic also matters.
Now, It's Your Move
Aesthetic, fun, and straight-to-the-point, animated typography videos are great visual content for online promotion and communication. And you don't have to be a designer to create captivating typography videos. With your imagination and the help of the FlexClip typography video maker, making a visually appealing typography video is within your easy reach.