Not all website has a background video. However, it seems that website background video is one of the trends in web design today.
It is not hard to understand this phenomenon. A background video on your website helps set the tone and mood. When used effectively, a website background video lowers the bounce rate, encourages visitors to stay longer and increases conversion rates especially for websites providing visual products or services.
In this post, we will show you several good website background video examples and tell you where to get a website background video for free. Refer to the part you need.
Part 1. Website Background Video Examples
1. Magisto
Magisto is a website that provides video editing features. The background video on their website are well-edited video clips that convey all themes. Their website background video is to encourage users to create all types of video.
2. Shopify
Shopify provides tools that help you find customers and drive sales. Instead of a normal background video, they put a persuasive explainer video on the main page as a banner. Loads of users try Shopify because of the video.
3. Wix
Wix provides website building services and lots of users use it to build music website. It seems like they don’t have a background video. However, if you click on the banner, you will be leaded to a YouTube video which tells a customers’ story. It is good for the loading speed and SEO ranking.
4. FlexClip
FlexClip takes another form when it comes to website background video. They put the video between the banner and the main contents. The background video is about feature illustration and benefits, encouraging all users to give it a try.
Part 2. Free Website Background Video Resources
Storyblocks, pixels are famous libraries royalty-free stock images, videos and images, but they are not for free to use. So, where are the free website background video resources?
Turn to FlexClip’s stock media! FlexClip is an excellent video editor which helps create excellent videos. To polish users’ work, FlexClip managed to make agreements with Storyblocks. All FlexClip’s users have access to Storyblocks’ royalty-free video clips.
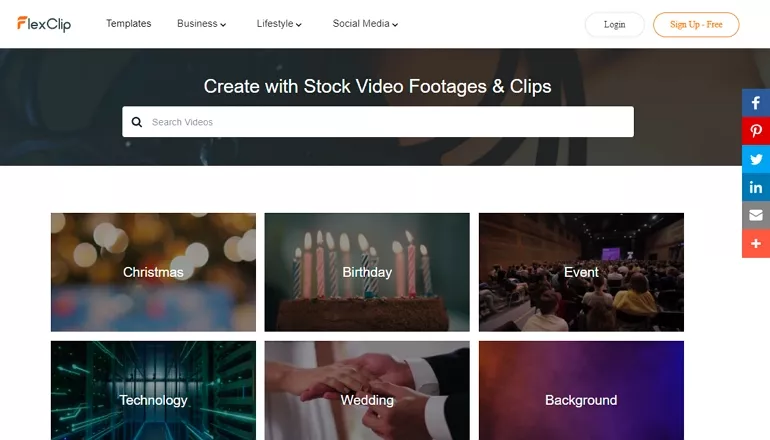
To get a website background video, go to FlexClip’s stock media, enter the keywords and find the best clips you’ll need.

Website Background Video Resource - FlexClip
Website Background Video Notice
1. Don’t Distract from Important Stuff
A website background video is to polish your website. While making it, assume that your audiences don’t watch it till the end. Focus on what’s more important, like buttons, CTAs.
2. Never Use Long Website Background Video
Have a short website background video? Good! If you have a long website background video, never use it directly! It will slow down website loading speed and have negative impacts on search engine ranking. Uploading to YouTube and embedding to the header is a better option.
3. Never Use Background Video with Sound
Background video with sound may make users close the window immediately. If you have to use a background video with sound, make sure it is mute by default.
The Bottom Line
That’s all for website background video. If you find this post helpful, please do remember to share it with others. If you need to edit your website background video clips, try these free video editing tools!















